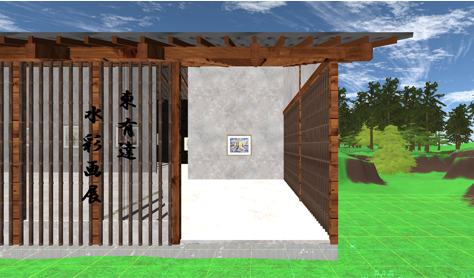
弊社の提供するすべてのVRサービスで、VR空間をWebページへと埋め込むことが可能となりました。
この機能により。一目で違いが分かり、記憶に定着するWebページを作成することができます。
さらに、Webページに埋め込んだVR空間の内部では、お客さんとのコミュニケーションを取ることができ、新たな新規顧客の窓口となります。
Webページへの埋め込みは下記のような仕様となります。
VR店舗やVRオフィスでお客さんとの新たなコミュニケーションの場を作ってみましょう!
埋め込みのために必要な操作

フロントページのところで、”invite”をクリックし、”Embed Code“をコピーします。
コピーすると、埋め込みのコードを取得できますので、あとは、通常のiflameと同様にwebページへの埋め込みが可能です。

メタテルで理想のメタバースを構築しよう!
新しいオンラインコミュニケーションツールであるメタバースをご活用企業様の思い通りに、UI、空間、機能をカスタマイズできるシステムです。マーケティング、採用でのメタバース活用に最適なツールとなっています。
サービス詳細